在网页中嵌入哔哩哔哩视频
次阅读
3 min read
我们在写博客时候有可能会遇到要在文章中嵌入哔哩哔哩的视频,
这样配合文字讲解更加简单清楚,也能够给 UP 主带来一点流量。
那么这篇网站讲解了如何在网页中使用 iframe 嵌入哔哩哔哩的视频,
这只是我遇到后这个需求后查询了很多文章和教程得出来的集合。
嵌入代码
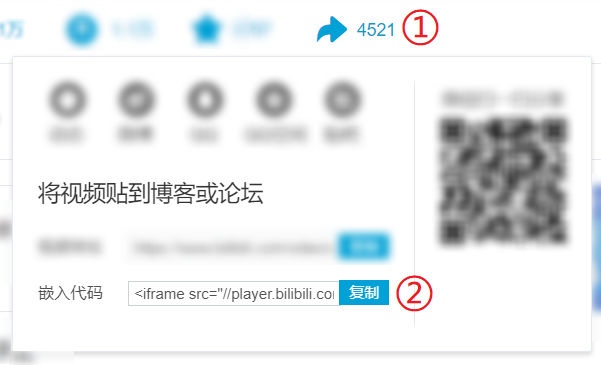
- 点击分享按钮
- 找到嵌入代码,复制后面的代码,格式是一个
<iframe>的标签 - 在网页中黏贴这段代码

以上图为例,你只需要在网页中嵌入这段代码
<iframe src="//player.bilibili.com/player.html?aid=39367828&cid=69177312&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
即可看到一个播放窗口,如下就是播放窗口
缺点
可是发现播放窗口很迷你而且也只能暂停和播放,也缺少了几个核心的功能点:
- 开启和关闭弹幕功能
- 选择清晰度功能
- 循环洗脑功能
- 全屏功能
- 分享功能
- 一件跳转到哔哩哔哩观看
缺少的这几个功能会让浏览者的观看体验非常糟糕,那么我们就来想办法完善一下。
增加 CSS 文件以及一个嵌套
首先添加如下 css 代码
.aspect-ratio {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%;
}
.aspect-ratio iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
然后把哔哩哔哩的 <iframe> 代码嵌入到 <div> 标签中
<div class="aspect-ratio">
<iframe src="//player.bilibili.com/player.html?aid=39367828&cid=69177312&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</div>
效果如下所示
但是,这个样子就只有视频清晰度只有 360P,不能切换清晰度,虽然有切换按钮但是会直接跳转到哔哩哔哩的页面,以下是解决办法。
切换清晰度
只需要在链接地址末尾的 page=1 后面加上 &high_quality=1 就可以让清晰度变为 480P,如果你还登陆过哔哩哔哩的网站,那么默认为你设置的最高清晰度。
<div class="aspect-ratio">
<iframe src="//player.bilibili.com/player.html?aid=39367828&cid=69177312&page=1&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>
</div>
最终效果
🎉Enjoy the Vedio🎬
🎉Enjoy the Beautiful World🌏